3. ブログの基本設定をしよう
3-3. タイトルを変更してみよう
デザインが決定すれば、次にヘッダーやフッターを変更してみましょう。
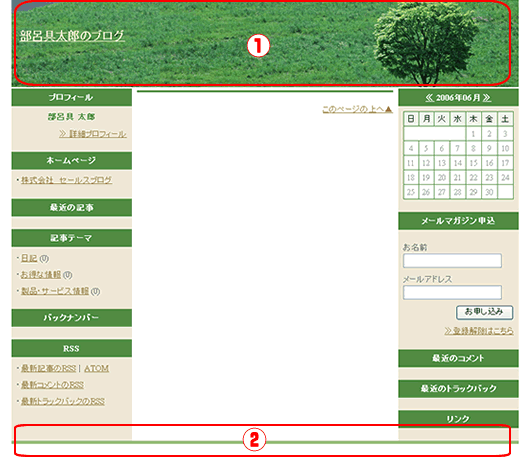
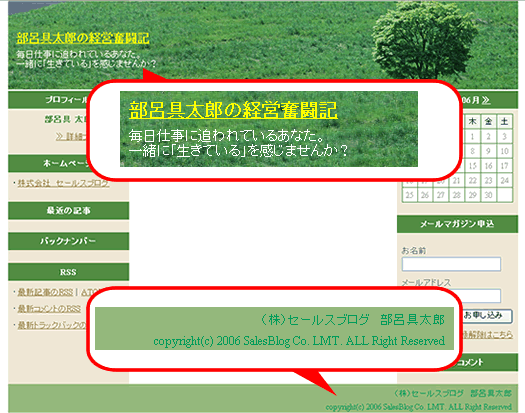
※ヘッダー・フッターは次の部分のことです。

| サイトのタイトル、説明などを表示します。 | |
| 著作権などの文章を表示します。 |

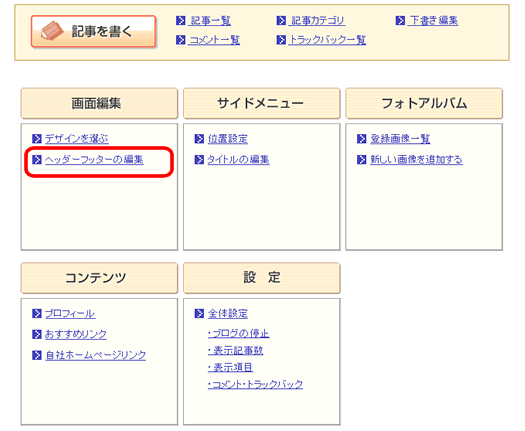
・ ブログメニューの「ヘッダーフッター編集」をクリックします。
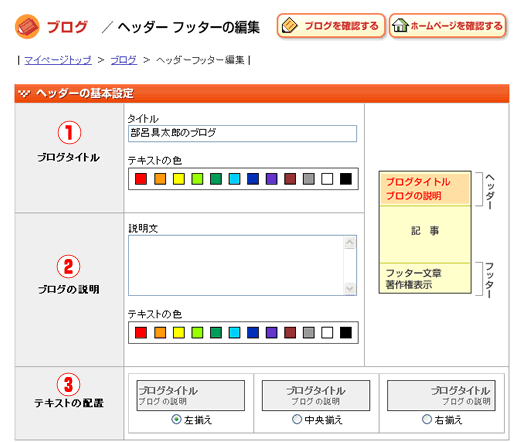
【ヘッダーの基本設定】

| トップの名称です。(タイトルタグにも反映されます) タイトルの内容とその文字の色を指定することができます。 |
|
| タイトルの下に表示されます。タイトルと同様、内容と文字色を指定できます。 | |
| タイトルと説明の位置を指定します。 |

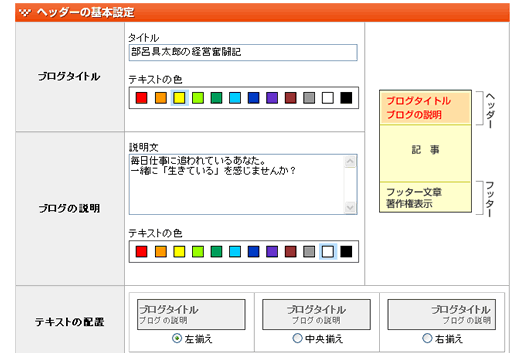
・ たとえば、上のように入力します。
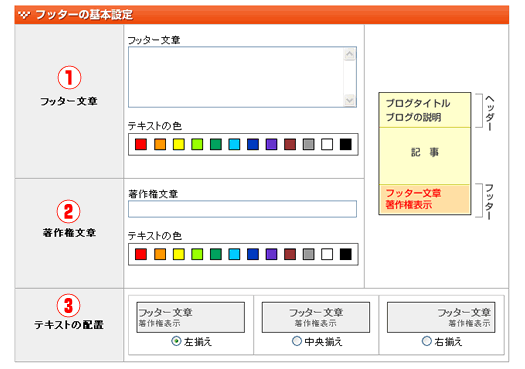
【フッターの基本設定】

| ページの下部に表示する文章です。内容とその文字の色を指定することができます。 | |
| フッター文章の下に表示されます。フッター文章と同様内容と文字色を指定できます。 | |
| フッター文章・著作権文章の位置を指定します。 |

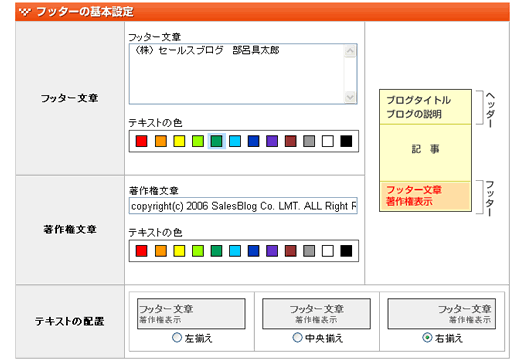
・ たとえば、上のように入力します。
※選択した文字色の背景は水色になります。

・ 「設定を保存する」をクリックします。

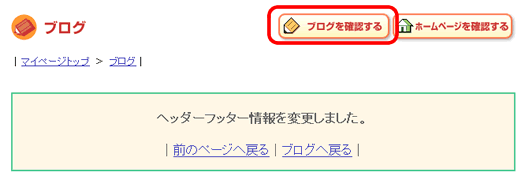
・ 完了画面が表示されます。
[ ブログを確認する ] ボタンをクリックしてブログを確認してみましょう。

・ ヘッダーのタイトルが変更され、説明文も表示されています。
また、フッターに文章や著作権文章が表示されています。
いろいろ組み合わせを試して、画面を確認しながら、あなたのイメージに合ったホームページを作成してください。
